Create Stunning Forms with Notion?! | Full Guide & Tutorial
Share

Imagine managing feedback on a project, collecting student data, or organizing team inputs on a new proposal—all without leaving Notion. Traditional form tools like Google Forms or Typeform can work, but switching between them and Notion can get tedious. With Notion Forms, you get an all-in-one, beautifully integrated solution. Not only does this save time, but it also simplifies your workflow by keeping everything visually cohesive in one place.
In this post, we’ll guide you through creating a stunning Notion Form from start to finish, covering customizations and practical tips so you can make the most of this powerful feature. Let’s dive into the full tutorial!
Step 1: Setting Up Your First Notion Form
Creating a Form- To create a form, scroll to the bottom of any Notion page and click Form or simply type /form.
- You can choose an inline or full-page form depending on how you want it displayed.

Customizing Your Form
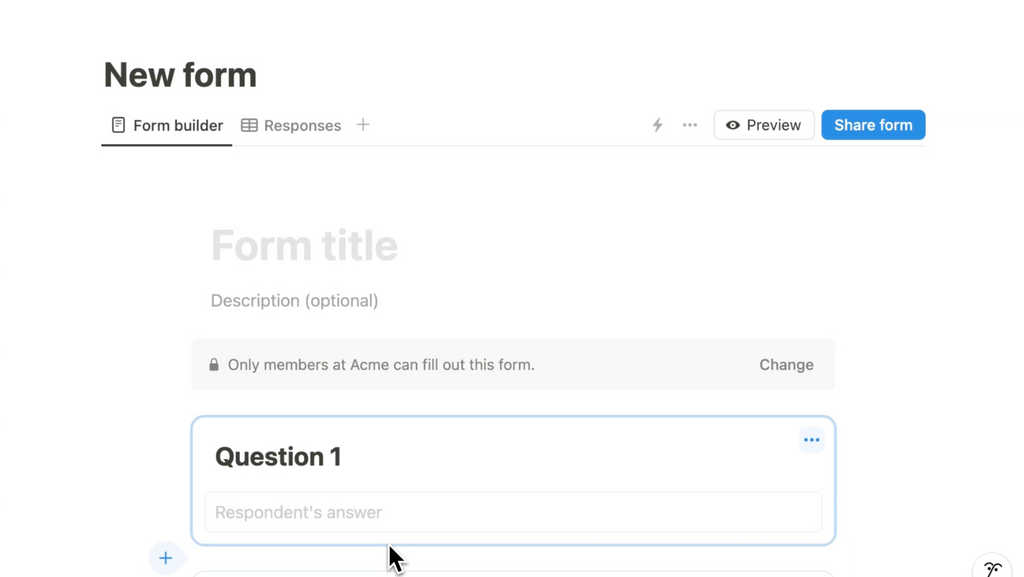
- Title and Description: Give your form a title (e.g., "Feedback Form") and add a brief description to give users context.
- Add Icons and Covers: Notion Forms lets you add an icon or cover image to make the form visually appealing. You can choose images from Unsplash or add your own.
- Button Colors and Text: Go to the settings (three dots) to change the button color, add a custom submit message, and even personalize the confirmation text.
Adding Questions
- Choose Question Types: Notion Forms offers text, multiple choice, date, checkbox, email, and other question types.
- Setting Requirements: Make responses required, add hints, or set text fields as “long answer” to collect detailed feedback.
Pro Tip: For productivity tracking, use options like checkboxes and dates to streamline data analysis.

Step 2: Customizing Notion Forms for Stunning Results
Notion Forms offers various customization options to make your form stand out:
Practical Customizations
- Change Question Titles: If you want a different title in the response database, toggle sync settings for flexibility.
- Limit Choices in Multiple Choice: Ideal for surveys where you need only one or two selections.
Design Tips
- Consistency is Key: Use brand colors for icons, covers, and button colors to create a polished, cohesive look.
- Highlight Important Sections: Add descriptions or icons to visually guide users through form sections.
Step 3: Using Linked Databases for Responses
Notion Forms automatically connects responses to a database, making data management easy:
- Link Responses to a Dashboard: Create a linked view of the response database on your dashboard to access entries at a glance. Visualize Responses: Sort entries, add filters, or even view responses in charts.

Step 4: Adding Automation to Notion Forms
- Set Up Automations: Notion Forms allows you to automate tasks based on responses (e.g., send notifications or emails when a form is filled out). This is especially helpful for gathering team feedback or customer insights without extra effort.

Step 5: Sharing and Embedding Your Form
Sharing Options- Make your form public or restrict it to workspace members. Public forms anonymize responses by default, while workspace-restricted forms record who submitted each response.
- Embed a form in any Notion page or dashboard for easy access. This is perfect for team feedback forms or check-ins, as users can fill out the form right from your Notion page.
Embedding forms in dashboards allows everyone on your team to easily contribute without navigating away from Notion.

Current Limitations and Future Updates
While Notion Forms offers a fantastic range of features, it has some limitations:
- No Conditional Logic: Currently, forms don’t support question branching, so you can’t tailor questions based on previous answers.
- Limited Confirmation Customization: The confirmation page options are limited, restricting personalized thank-you messages or instructions.
Despite these minor limitations, Notion Forms is an effective tool that’s likely to see continued improvements.
Why Use Notion Forms? The Benefits
Notion Forms is an ideal choice for students, entrepreneurs, productivity enthusiasts, and anyone needing simple, stylish forms that integrate seamlessly with Notion’s workspace.
Top Benefits:
- Centralized Data: Keeping all responses in Notion means you don’t have to juggle multiple apps.
- Beautiful Customization Options: Icons, covers, and button colors let you create attractive, on-brand forms.
- Efficient Workflow: An all-in-one setup makes managing forms and responses a breeze.
Wrap-Up: Ready to try it out?
Notion Forms is a game-changer for anyone looking to streamline data collection in an efficient and visually appealing way. With these steps, you’re ready to create stunning forms that help organize and enhance your workflow. Try setting up a form today, and see how it transforms your approach to gathering information!
Let us know how Notion Forms is helping you manage projects, collect feedback, or stay organized!